Effektiv Layout Debugger för Chrome
Layout Debugger är en kostnadsfri Chrome-tillägg som hjälper användare att identifiera och åtgärda layoutproblem i webbsidor. Med denna tillägg kan användare enkelt markera DOM-element, vilket underlättar processen att debugga designfrågor. Det erbjuder tydliga visuella ledtrådar för att särskilja block- och inline-element, samt att hålla koll på elementens justeringar.
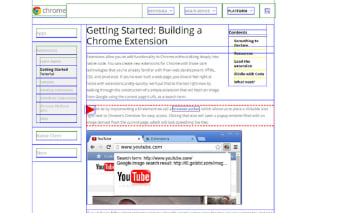
Tillägget ger en distinkt färgkant runt varje synligt DOM-element, vilket gör det enkelt att upptäcka för breda eller överflödig objekt. Blockelement markeras med blått, inline-element med lila och element som överflödar vyporten med röd färg. Dessa funktioner gör Layout Debugger till ett värdefullt verktyg för utvecklare och designers som vill optimera sina webbgränssnitt.